ENERGY For 2050 脱炭素時代のエネルギーを考える
2024.02 / Planning, Art Direction, Logo & Web Design, Cording
こちらはENEOS株式会社様等が主催、経済産業省が後援のイベントで、芸人のパックンや野田クリスタルが司会を務めた、動画配信形式の対談イベントです。
制作進行の株式会社スウィングマン様と連携し、クラゲブレインではWebサイトのコンセプト立案/アートディレクション/タイトルロゴ&Webデザイン/コーディング(実装)を担当いたしました。

Webサイトはこちら
ENERGY For 2050 脱炭素時代のエネルギーを考える
https://www.energysymposium.jp/
コンセプトの立案
まず前提として、26年間近く続いてきたシンポジウムのメインタイトルがリニューアル。そして、今年はインターネット配信限定コンテンツとなったため、Webサイトの重要度が高まりました。
このプロジェクトには3年前から携わらせていただいてますが、今回は一から見直して、新しいビジュアルとともに、プロジェクト自体のコンセプトから再考・立案しました。
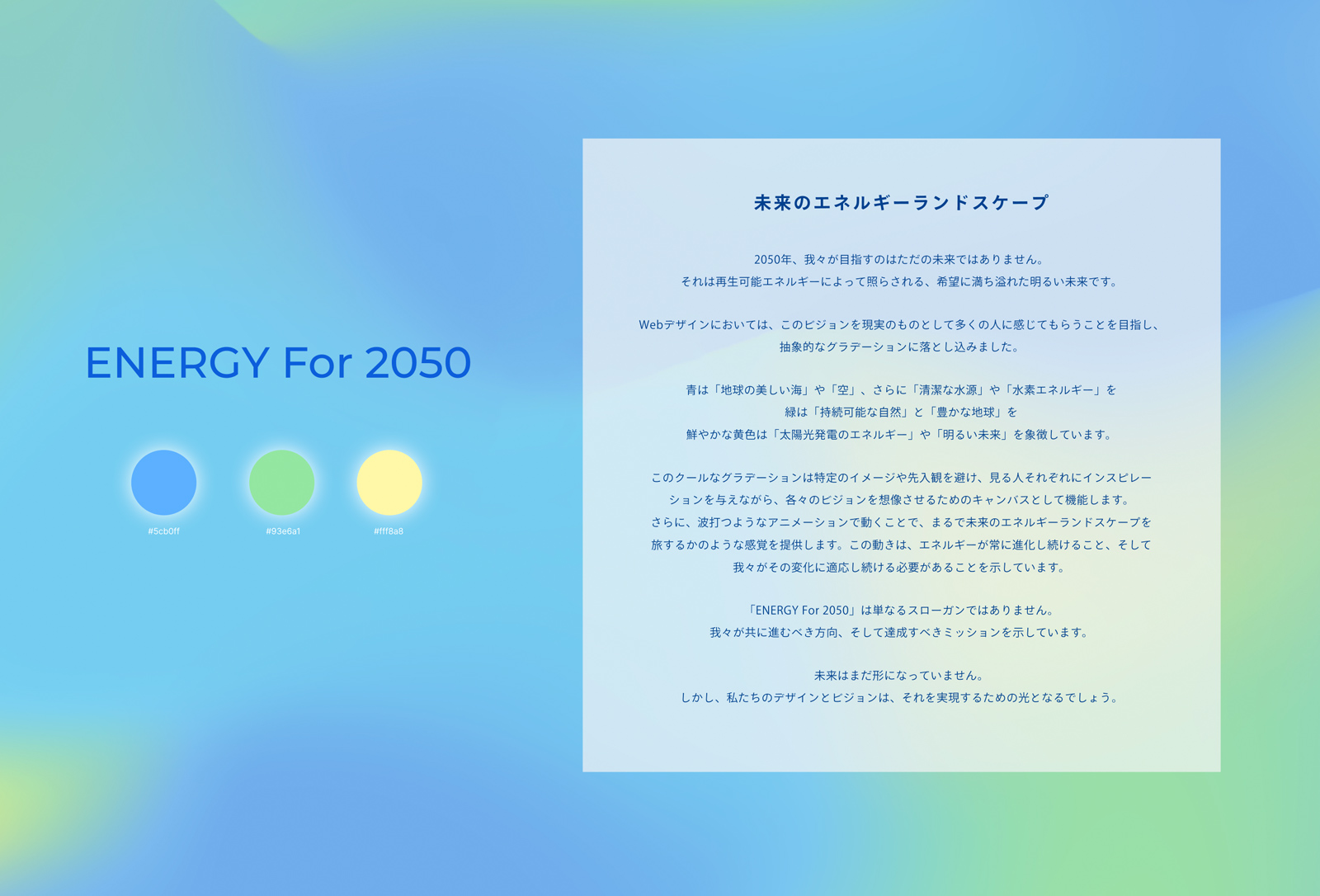
「ENERGY For 2050」というタイトルから世界観を模索し、淡いグラデーションとともにご提案したコンセプトがこちら。
「未来のエネルギーランドスケープ」

(コンセプト文より一部抜粋)
背景のグラデーションが波打つように動くことで、まるで未来のエネルギーランドスケープを旅するかのような感覚を演出。この動きはエネルギーが常に進化し続けること、そして我々がその変化に適応し続ける必要があることを示しています。
グラデーションの動きが重要になると考え、コンセプト提案と同時にブラウザ上で確認していただけるよう、先に実装しました。
鮮やかなグラデーションが波打ちながら、混ざり合って変化します。
タイトルロゴ
今回のテーマは、『2050年へ向け、カーボンニュートラル(炭素の排出ゼロ)の実現を目指す』というもの。
訪問者にそれまでの年数を意識してもらうため、シンポジウムが発足した1997年あたりから数字が上昇し2050で止まる<カウントダウン>の演出をご提案しました。
『形態は機能に従う』、ということでタイトルロゴは必然的に”デジタル時計”に決定。


Webサイト全体の作り込み
FV(ファーストビュー)が固まったところで、Figmaで全体のデザインを作って、プロトタイプで構成を確認していただきつつ、コーディング(HTML/CSS/jQuery)も対応。
PC、タブレット、スマートフォン等に最適化する、
レスポンシブデザインに対応しています。
特長として、印象的なグラデーションを最大限活かすため、前面のテキストなどの要素とブレンドし、グラデーションカラーによってテキストの表情が変わる仕掛けにしています。
また、マウスポインターを追いかける半透明のオブジェクトは、浮遊感を演出するアクセントとして実装。
こちらも背景グラデーションとの関係によって色が変化します。
細かいところでは以下にこだわって一から実装しています。
- 現在の年号を強調するため、波紋のように円形の線が広がるCSSアニメーション
- すべての画像をRetinaディスプレイ対応&軽量化
- Facebook・Xでの各OGP画像、faviconの作成と表示
Webサイトはこちら
ENERGY For 2050 脱炭素時代のエネルギーを考える
https://www.energysymposium.jp/
その他、YouTubeの埋め込みや問い合わせフォーム、アンケートフォームも設置。
以下も対応しています。
- サーバー/ドメインの管理
- Googleサーチコンソール、Googleアナリティクスを設置してアクセス解析
主催:ENERGY For 2050 実行委員会、ENEOS ホールディングス株式会社 株式会社 NHK エンタープライズ、一般財団法人日本エネルギー経済研究所 公益財団法人地球環境産業技術研究機構
後援:経済産業省
Planning, Art Direction, Logo & Web Design, Cording